Utility
2011年
2月
01日
火
Fireworks を便利に使う。マスクを簡単にかける
fireworksだいすきなんじゃけど。近いとこではどちらかというと少数派みたい。凹むね。
何気なく、fireworksでデザインってどうやったらいいかわからんよ。という声もきくので、このソフトだけで結構簡潔できるし便利なんだけどなーとかおもいつつ、(他のがいまいち使えないとか)普段使うかどうかは別として、知とったら便利かもよーと思うことをメモておいとこうっと。
思った次第。
ファイヤーワークスで簡単にマスクをかける
で。最初?は、マスク。

Utility all airticle
2011年
2月
01日
火
Fireworks を便利に使う。マスクを簡単にかける
fireworksだいすきなんじゃけど。近いとこではどちらかというと少数派みたい。凹むね。
何気なく、fireworksでデザインってどうやったらいいかわからんよ。という声もきくので、このソフトだけで結構簡潔できるし便利なんだけどなーとかおもいつつ、(他のがいまいち使えないとか)普段使うかどうかは別として、知とったら便利かもよーと思うことをメモておいとこうっと。
思った次第。
ファイヤーワークスで簡単にマスクをかける
で。最初?は、マスク。

マスクかけたい画像の上にマスク領域の矩形ひいて両方選択して
編集>マスク>マスクとしてグループ化
でももちろんよくて。
(領域は白くなくてもグレースケールとパスアウトラインとラジオボタンで選べるけんすきなように。・・・とかも、実は知らない人がおおいらしいとか。)
もしくは
どっかでオブジェクト(矩形とか)コピっといて、
マスクかけたいオブジェクト選択して
編集>マスク>マスクとしてペースト(Ctrl+Alt+V)
とかさ。
(マスクかけたいのと同じ大きさでいいなら、マスクかけたいもの自身を選択してCtrl+C → Ctrl+Alt+Vでもいいし。)
ただ、放射状にグラデで抜くとかさ。そういうときには、
矩形ひく
↓
オブジェクトとおんなじおおきさにする
↓
上下一杯にグラデひく(黒白)
↓
両方選択してマスクにする
とかよりも
マスクかけたいコ選択>コマンド>クリエイティブ>イメージのフェード
のほうが楽チンなときも多いかも。
まぁ、知っておくことに、きっと損はないの。

文言で書いてもきっといまいちなので。画像いれてみる。この画像事態がイマイチじゃけどね。いいんだっ。
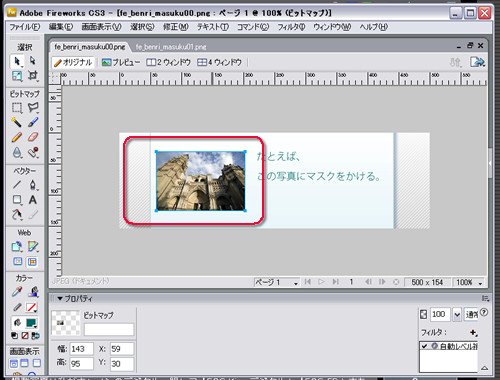
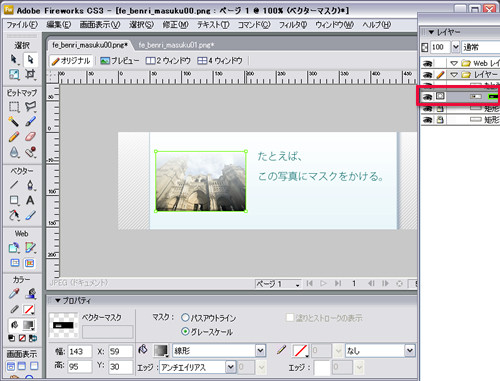
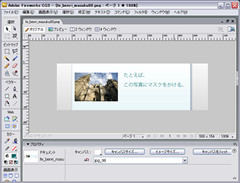
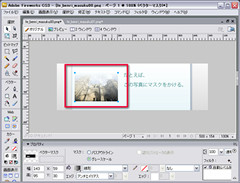
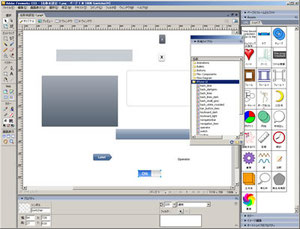
ここでは、
FWのキャンバス上(そういへばCS4か5から、表記がカンバスになってるかも。)
に、画像をおいてある。それにマスクをかける、場合。

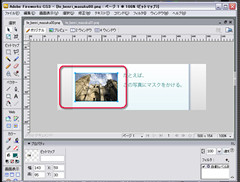
マスクをかけたいオブジェクトを選択。(ツールバーのなか黒い矢印「選択ツール」で選択)

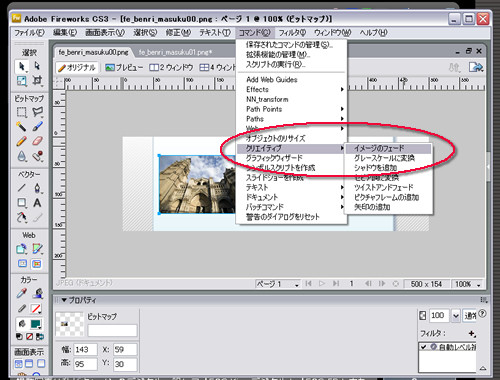
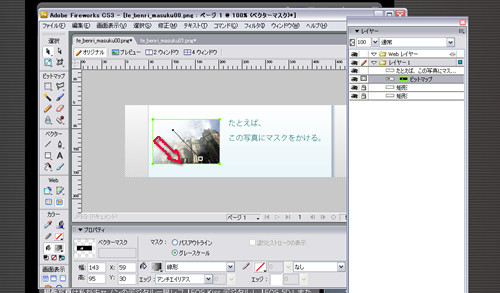
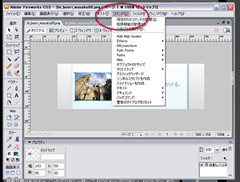
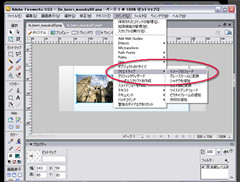
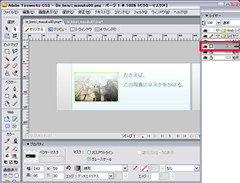
メニューの「コマンド」を選択して、
「クリエィティヴ」から、
「イメージのフェード」を選択する。


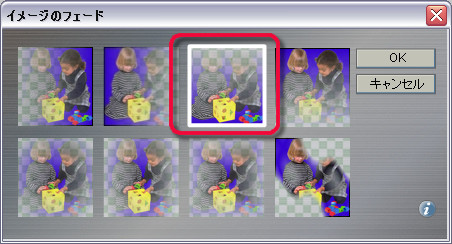
イメージのフェードパネルが開くので、掛けたいフェードを選択(ここでは上下のフェードを選択してみるテスト)して、「OK」ボタンをクリック。

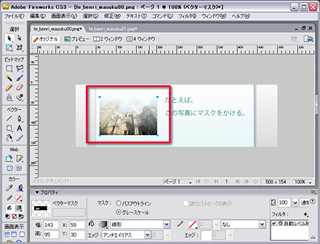
基本的にはこれだけ。
選択していたオブジェクトと同じ形のマスクが生成されます。
イメージのフェードで選択していた、下から上へのアルファがかかってます。
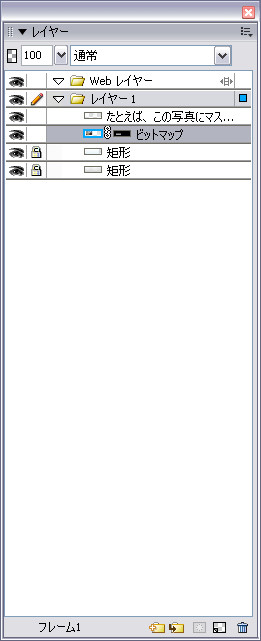
このときの、レイヤーパネルをみると、画像に単純にアルファがかかったのではなくて、マスクを追加してフェードさせていることがわかります。

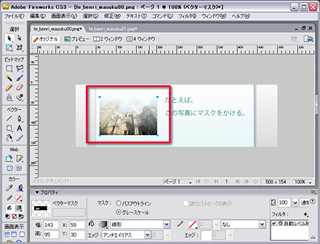
このままでOKだったらもちろんここでオシマイ。
でも、ちょっと形をかえたいとか、フェードの割合をかえたいとかのときは、このあと操作することもできます。

レイヤーパネルでマスクのリンクをはずして、(真ん中のクリップみたいなやつをクリック)ダイレクト選択ツール(白矢印)でパスのポイントを選択してマスクを変形させたり、

グラデをかけなおしたりとかもできます。
もちろん、普通にマスクなので、マスクの追加で領域増やしたりもできるはず。
とりあへず、全部のちょっとおおきめな画像ものせておきます。
2011年
1月
13日
木
Fireworksで”デキルカナ”。chapter01 Theme2 (2-2 2-3 2-4)

「旬」なサイトに学ぶ76のデザイン・エッセンス
↑ちょっと古い(2008)けど、持ってる本。
の本にのってるグラフィック関連のチップス?は、基本がphotshopだけど、
私は普段Fireworksがほとんど。
「同じことをfireworksでもしていってみようっと。」
とちょっと思ってみたので。不定期に試してみようかな。
Chapter01 文字デザインのエッセンス
Theme2-2 Theme2-3 Theme2-4
※2-1は最近(around2008)のテキストロゴの動向やフォントの紹介なのでとばしてます。
文中に「Photoshopを使います」というものを初っ端からスルーです。
フォトショを触らなくなってから10年近く経過しているんじゃないかな。<私。
※詳細は書きません。
本にはとてもわかりやすくカラーで手順が書いてあります。Photoshop覚えたい人にはいいかも。
(そもそも写真加工ではなくて素材つくり=Photoshopという考えがあまり私にはないらしい。。。。)
パネル部分のキャプチャとかは。。。また今度するけん。とりあへず、できたもの。アップ。
ひとつひとつ記事にするのもなぁ、とおもったので、
Themeである程度釘くぎる。
Theme2-2 Theme2-3 Theme2-4
ちなみに、作業はCS3のFireworks。
Theme2-2
向かって左ふたつがFWについてるPhotoshopエフェクトパネルから設定。
向かって右側ふたつがFWのエフェクトの追加での設定。
実際の本にのってるのをのせるわけにいかないので、比較対照がないですね。苦笑
FWについてるPhotoshopエフェクトも、設定項目少ないし、融通のきかないかんじ。
呼び名がちがうので、あれ?どれかなっておもったり。
2010年
7月
13日
火
iPhoneスタイルを簡単に!for fireworks。

fireworks愛用者です。
デザイン力があまりないので(つけたい!)けれど、とりあへず、いろいろなWEB上のチップスやサイトに助けられています。
fireworksで、スタイルもいくつか追加していますが、パス操作やオブジェクト操作にもmxpをいくつか(こっちはいれすぎなくらい。)いれているのですが、ちまちま紹介して自分メモにでもしようかな。
とりあへず、
iPhoneスタイルの共有ライブラリがあったので、ご紹介。
jcorrea.es iPhone GUI as Rich Symbols for Fireworks
http://jcorrea.es/2008/08/07/iphone-gui-as-rich-symbols-for-fireworks/
文中の、「code.google.com/p/iphone-gui-fireworks-symbols」というテキストにはられているリンク先からiPhone_UI.mxpをダウンロードできます。
任意の場所にダウンロードして、ダブルクリックすればExtension Managerが立ち上がってインストールできます。
あとは、FWメニューの、「ウィンドウ」から「共有ライブラリ」を開くと、iPhone UI が追加されています。

ちゃんと、9スライスもかかっています。
2010年
4月
20日
火
Google Analytics のjsを外部ファイルにする。
Google Analyticsのタグを埋めていくの面倒だし、なかhtmlにかくのいやだ。と思った。
普通のjsみたいに外部に吐き出せるはずだ、とやってみた。
動かない。。。。
(そのままjsに落としただけだから。)
I have no idea.
特にそれ以上調べたりせずに、放置していたけれど、やっぱり吐き出したい。
と、思ったので、調べてみた。
あった。。。。
如何やら外部にふたつに分けて吐き出している様子。
(明は言語やシステムのことに関しては無知です。)
貼り付けろ、と提示されるソースを、ふたつにわける。
仮に、A.jsとB.jsに分ける。
【A.js】の中身は共通で、【B.js】の中身、UA-xxxxxxxx-x部分はそれぞれ変動。
analyticsにリファラー追加してだしてくれたものと合わせる。
【A.js】
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
【B.js】
var pageTracker = _gat._getTracker("UA-xxxxxxxx-x");
pageTracker._initData();
pageTracker._trackPageview();
これだけ。
これを、他のJS同様読み込む。
<script src="js/lib/A.js"></script>
<script src="js/B.js"></script>
(ファイル階層は・ファイル名は任意)
のだけど、
body最下部(</body>直前)と、
body上部(<body>直前)と、
どちらに書くのがセオリーなのだろう?
明は何故か最下部。